Hallo wereld!
Opnieuw een vooruitgangsrapport over het studenten data systeem, of StudentApp. Kort voor applicatie, niet te verwarren met de Android variant.
Inmiddels is het programma een stuk gevorderd sinds de vorige post. Een van de belangrijkste aanvullingen is die van een save systeem. Want, wat heb je aan een database die elke keer als je hem sluit alles vergeet wat je hebt gedaan?
Vrij weinig.
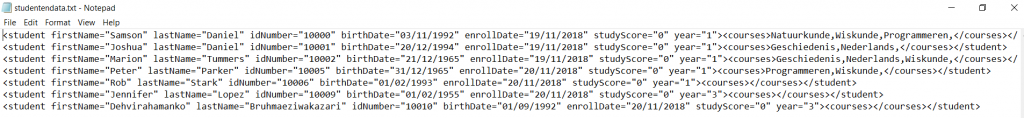
De informatie wordt opgeslagen in een map in C:\StudentenDataManager. Natuurlijk is dit niet de meest professionele oplossing en zou het beter zijn als de gebruiker zelf een map kan aanwijzen, maar voor nu werkt dit prima. De gegevens worden opgeslagen in een zelf bedacht XML-format en kunnen vervolgens door de code weer gebruikt worden om de objecten opnieuw aan te maken.

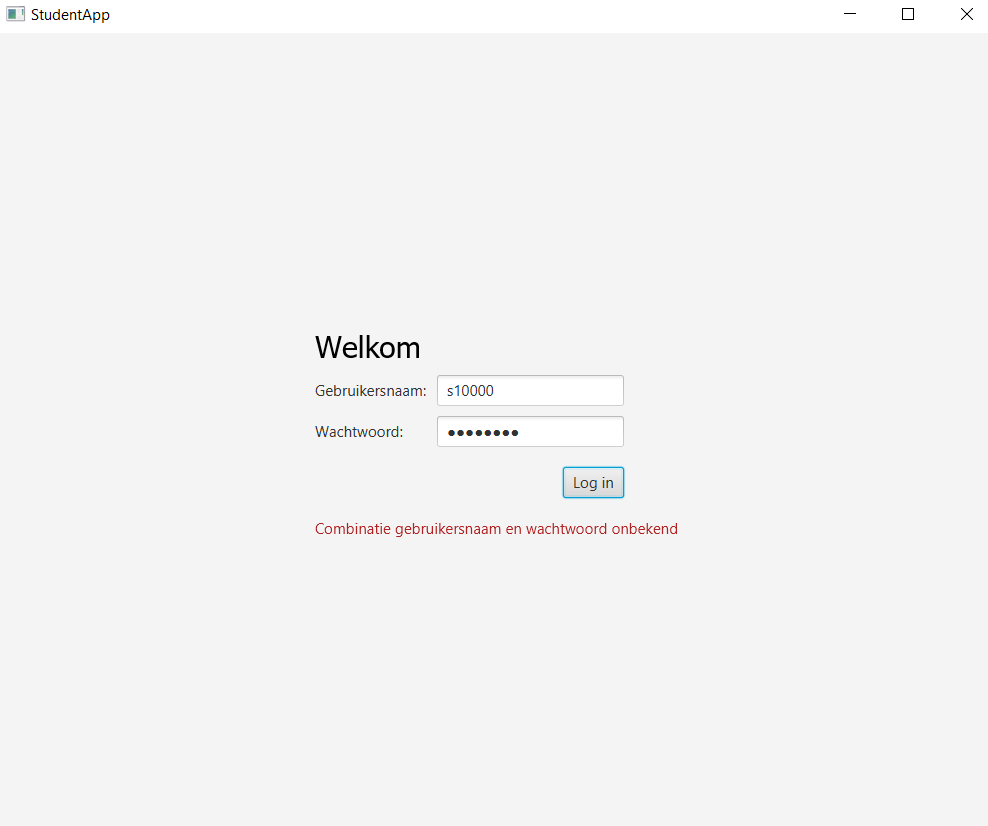
Ook wordt er nu bij het inloggen gekeken naar het wachtwoord. Voor nu laat ik dit wachtwoord echter standaard ingevuld zijn bij het opstarten zodat ik het niet steeds opnieuw hoef te typen. Het is voor nu dan ook voor elke gebruiker hetzelfde. Wat is het wachtwoord? Het wachtwoord is “dataridder” natuurlijk, wat anders?

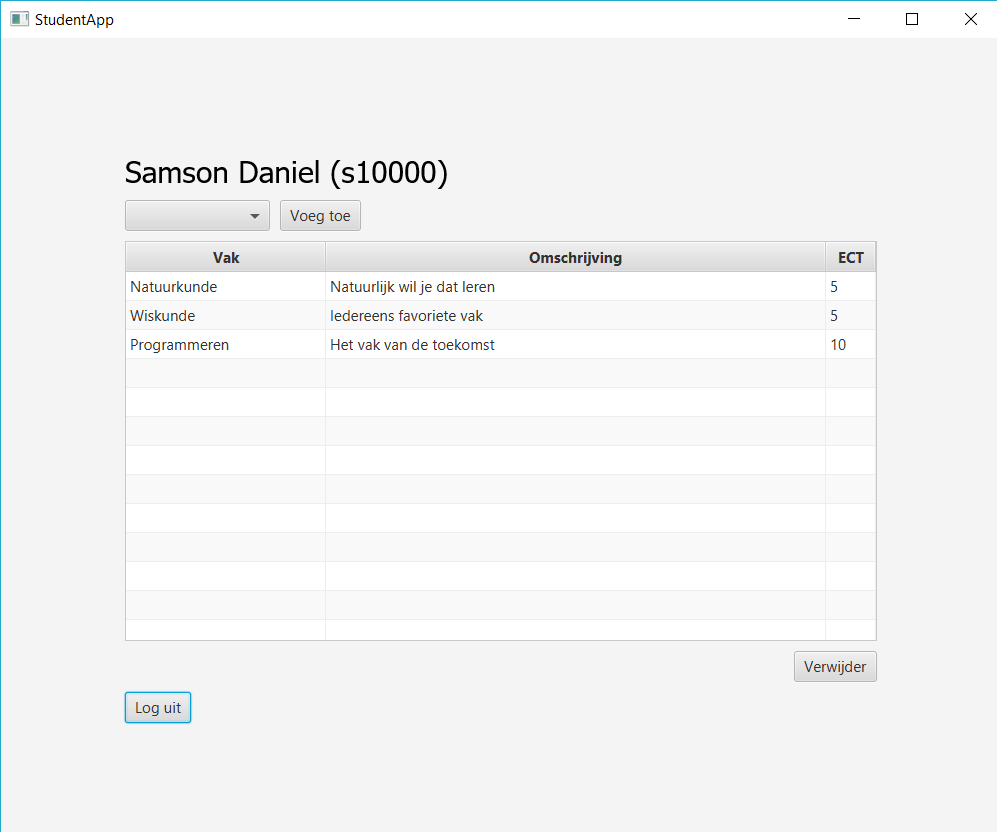
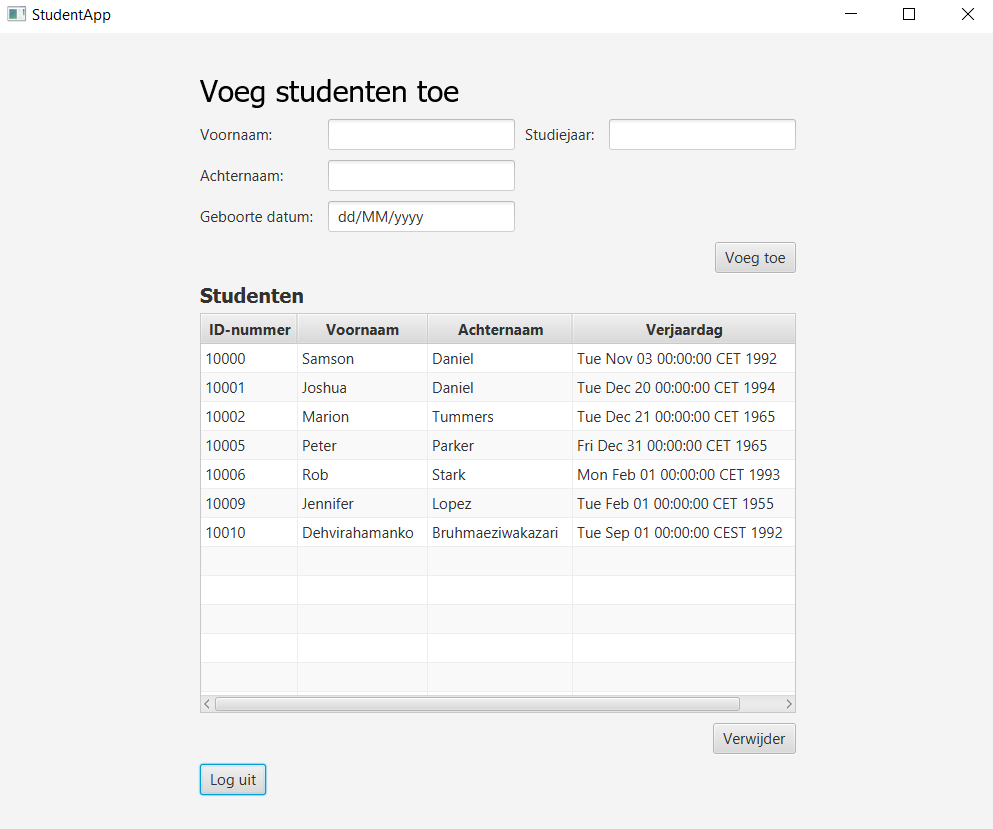
De studenten kunnen nu dan dus ook inloggen op hun persoonlijke account via hun studentennummer en zich in- en uitschrijven voor vakken. Ook kan de administrator nu studenten verwijderen in plaats van alleen toevoegen en zijn er meer gegevens om in te vullen. De studentengegevens en de inschrijfgegevens worden nu ook weergegeven in een TableView. Een JavaFX component dat gegevens presenteert in een tabel. Had je nooit geraden, of wel?


TableView was iets complexer dan de andere interface componenten van JavaFX om te leren gebruiken. Er is een enorme hoeveelheid aan opties en er is makkelijk een klein boek vol aan uitleg en documentatie over te vinden. Tegelijkertijd is het echter ook niet al te moeilijk om uit te vogelen zo lang je je maar richt op de informatie die je nodig hebt om te beginnen en je niet laat afschrikken of afleiden door de rest. Dat is een algemeen advies, maar wat TableView betreft, zorg eerst dat je een tabel op je interface hebt zonder je druk te maken over functionaliteit en maak dan een ObservableList van de gegevens waar je hem mee wilt vullen. ObservableList klinkt ingewikkeld maar is in principe niets anders dan een ArrayList voor in een tabel. Zorg ervoor dat de kolommen de juiste data presenteren en vergeet niet om alle data daadwerkelijk zowel aan de ObservableList toe te voegen als de list aan de tabel toe te voegen. En klaar is kees!
Dat zijn de belangrijkste aanvullingen tot nu toe. De code is te vinden op https://github.com/SamsonCodes/StudentenData/tree/morechanges. Dat is alles voor nu.
Tot de volgende keer!